February 27, 2023
7 Most Important Items for a Successful Website Design
Which items are most essential for a successful website design, you ask? Pardon our cliched buzzwords, but truly, content is still king. And visibility, aesthetics, and usability are imperative. When you have a successful website design, you have the ability to nurture leads, get conversions, and the opportunity to form a positive and lasting impression on customers.
Let's break down exceptional website design together– piece by piece!
Accessibility
Accessibility is key. It’s paramount that every potential customer is able to easily access your content and become potential customers, ideally lifelong ones. Accessibility includes elements like contrast ratios, text size, color blindness, and how screen readers read the content.
Attention: This part is serious. Like, potential-legal-issues-serious. Your website should be as ADA-compliant as possible, allowing users with any sort of disability to have a positive user experience. Thousands of lawsuits are currently happening due to non-ADA-compliant sites. Don’t be a part of that staggering statistic.
Responsiveness (Mobile Responsive Design)

More than half of all website traffic comes from mobile devices, an important statistic to incorporate when designing your site. Successful website design means that the same experience is delivered on mobile devices, desktops, tablets… the works.
Responsive website design allows your content to flow freely across all screens of all resolutions and sizes. It also makes it unnecessary to maintain different versions of your website for mobile and desktop, saving you time, resources, and effort.
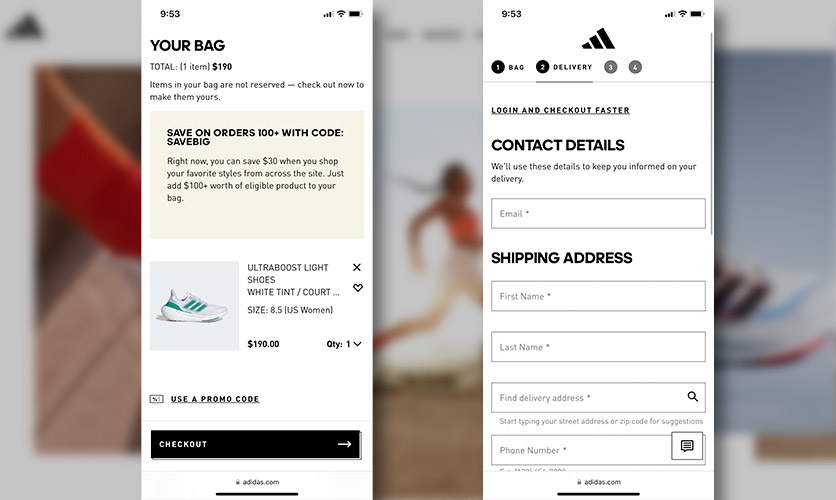
Here is a great example of mobile responsiveness on the Adidas website from mobile. The checkout process is clear and easy to navigate which allows users to make purchases from their phones. Having responsive forms that allow people to convert while on your site is a key part of a successful website design!
Show, Don’t Tell
Showing, not telling, is important. What we mean by that is the aesthetics of your site should tell a story and paint a picture of who you are, what you do, and what ideals you stand for on the same level as your copy does. Some ways to do this are:
- By appealing, thoughtful imagery. Thoughtful imagery communicates an idea much faster than any amount of text could.
- Finding images that feel authentic and therefore relatable, as relatability is all the rage these days. Cheesy stock photos should be avoided at all costs, or you’ll be remembered for the wrong reasons.
- Remembering that even subtle background textures contribute to reinforcing an idea. Keep in mind that textures add visual interest without distracting the user.
Clear Navigation
Organize your content thoughtfully and make key info easy to find by supplying clear navigation to the user. Good navigation will allow visitors to search and stay on your site for longer periods of time, giving them confidence in where they are and what they can receive from your content.
Add contact information everywhere that’s applicable. And while you’re at it, make contact info easily clickable. Every piece of content on a website is important and needs to be easily navigable. Increase conversions, decrease bounce rate, and organize content thoughtfully with one of the most essential design elements: clear navigation, baby!
Avoid Information Overload

In order to avoid information overload, there are a few things you can do. Succinct, concise, informative copy is key. Also, keep copy conversational– aim to avoid technical terms and lengthy explanations whenever possible.
Even though your audience (most likely) isn’t made up of eighth graders, aim to write at an eighth-grade reading level. The lower your readability level drops, the fewer people will comprehend it. Personalize your copy by injecting your company tone or voice into it when appropriate.
Remember, the less information you present, the less information is there to confuse your audience with. Keep it relevant, clear, balanced, and offer supportive info when you can.
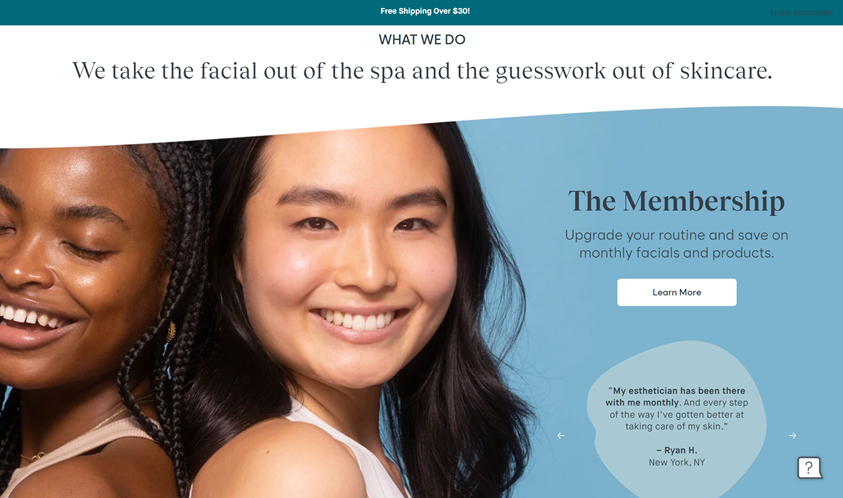
Heyday - the personalized facials company is another perfect example of good, not overly complicated website design. We can clearly understand what they do and can see what other people think about their experience which further helps the user to decide whether they want to learn more about their membership. This website shows how simplicity is the key to successful conversions!
Visual Feedback
Visual feedback is how information is given back to the user after some form of user interaction takes place. The learner uses it as a self-observation tactic to make movements, and can easily self-correct their actions while perusing a site.
Some important elements of visual feedback are:
- Hover effects
- Loading bars
- Anything that indicates to users that their “click” is performing an action
Keep the end user in mind
Your site should be tailored for your key demographic. Being the marketing guru that you are, we’re sure you read that and said, “Thank you, captain obvious.” But you may be surprised at just how many companies inadvertently end up designing their site to their own liking instead of that of their audience.
Design, like many things in life, is rather subjective. You might like blue and we might like green. But if the user likes red, every rosy-colored hue should go into the design of that website. We’re using colors as an example, but that mentality should be implemented into every design element on the site. Bottom line? Give the user what they want, no questions asked.

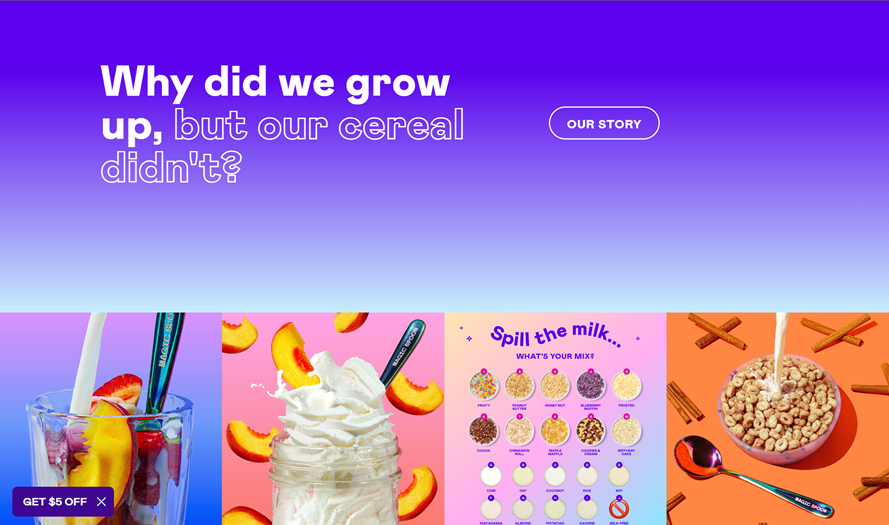
Here are some magical examples of user-oriented web design. Magic Spoon uses smart and playful designs to target adults who need some extra protein in beloved cereals they used to eat as kids. They use animation and bright colors to show the playfulness of their product but at the same time showcase the nutrition that adults care about. If that didn't make you want to buy their product, we are not sure what will!

Understanding how your users are finding, interacting with, and purchasing on your site will allow you to design a more user-friendly experience. Positive interactions are the name of the game when it comes to successful website design!